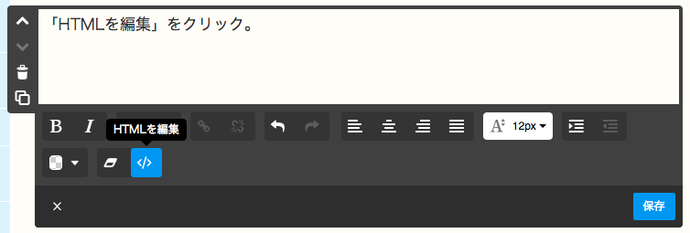
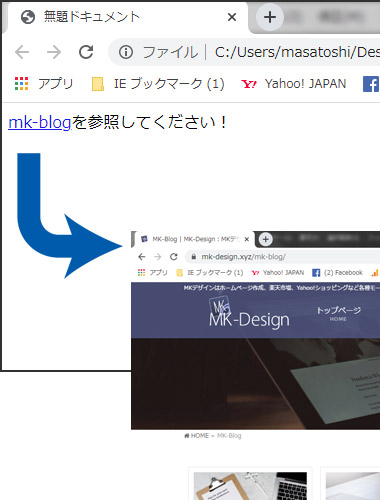
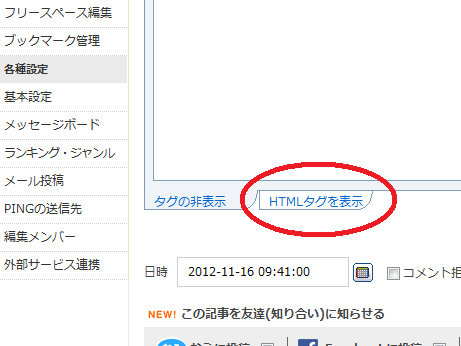
リンクを貼るには で記述します。 例 私のブログのトップページ とこんな具合に画像内に複数リンクを設定する img要素 、 map要素 、 area要素 、この3つの要素を組み合わせることで、イメージマップを設定することができます。リンクを貼る場所にテキスト(文字)の代わりに画像のタグを書きます。 3ファイルを上書き保存しよう 「ファイル」→ 「上書き保存」 して、ブラウザの 「更新」ボタンを押す と、下のように表示されると思います。

リンクの貼り方 エキサイトブログ ブロ友パソコン相談室
Html 画像にリンクを貼る
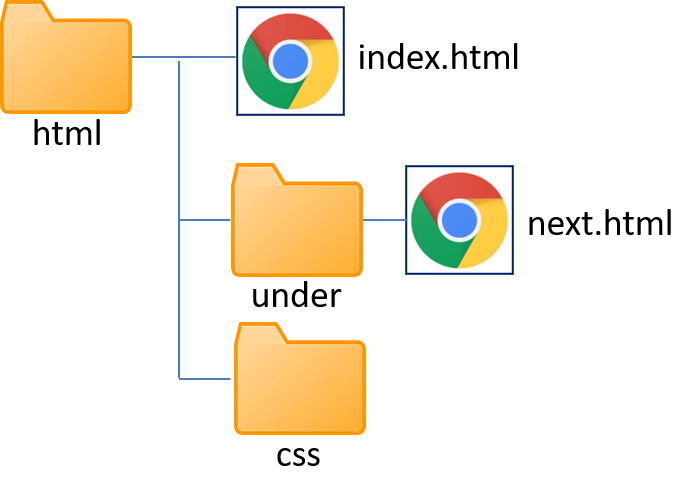
Html 画像にリンクを貼る- CSSで作るスライドショーの見本 幅300px、高さ250px フェイドイン・フェイドアウトで画像が切り替わる 自動で繰り返す それぞれの画像にリンクを貼ることができる というスライドショーを作るべく試行錯誤を重ねました。 上3つは割とすぐにできたの htmlの階層・パス画像が表示されない・リンク切れのときに 内部リンクなどファイルの場所を指定するとき、パスを指定することになります。 パスを理解しないとリンク切れや画像が表示されないということになりかねません。




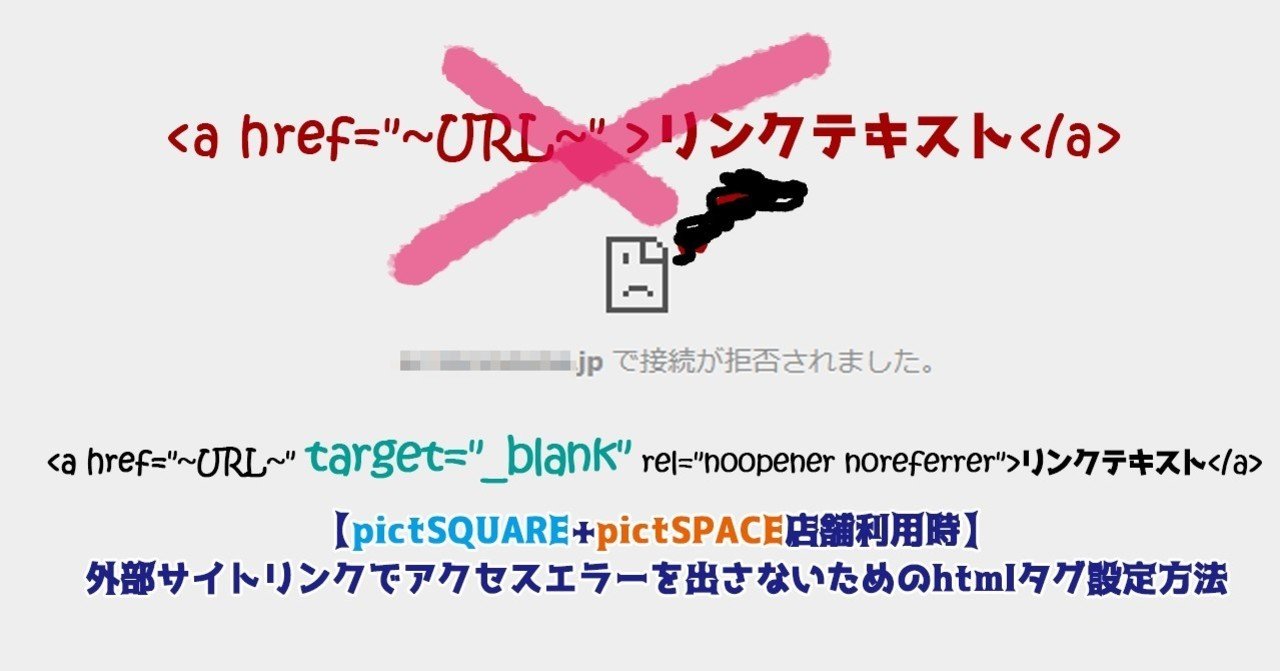
Pictsquare Pictspace店舗利用時 外部サイトリンクでアクセスエラーを出さないためのhtmlタグ設定方法 Plutra Plus 告知 Note
文字にリンクをする方法の他に、画像からリンクすることも出来ます。 例えば、メニューなどに画像を使用したりすることもできます。 リンクは通常のように リンクタグ に 「href=""」 や 「target=""」 などの属性でリンク先やターゲットを指定し、 画像タグ には 「src=""」 や 「align=""」 などで、画像の場所や表示位置を指定します。タグ作成機 PC・スマホ・携帯対応☆完全無料 文字や数、色を決めて好きなタグがその場でできる! コピー&ペーストして使ってね ★タグって? ★サンプル一覧 リンク系 リンクを貼る リンクに色付ヘッダーのリンク設定 step1 ヘッダー画像の「logojpg」をクリックすると、「indexhtml」にリンクするように設定しましょう。 まずは「indexhtml」をテキストエディタで開きます。 step2
/06/17 html リンクを貼る、リンク画像を貼る方法についてでした このようにを使うことでテキストにリンクを貼ることが可能になります。 画像の上にリンク貼りたい!ってときありませんか? そんな時はHTMLのイメージマップというものを使います。 HTMLのimg要素、map要素、area要素の3つを組み合わせて作っていきます。 何のこっちゃわからなくても大丈夫です。 画像にリンクをつけるときの基本 リンクした画像にCSSで変化をつける その1 リンクした画像にCSSで変化をつける その2 ※本ページの内容は、html及びCSSの基本を理解していることを前提に掲載しています。 それぞれ基本知識をまとめた記事もありますので
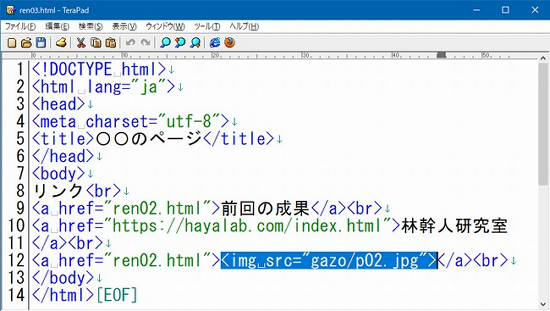
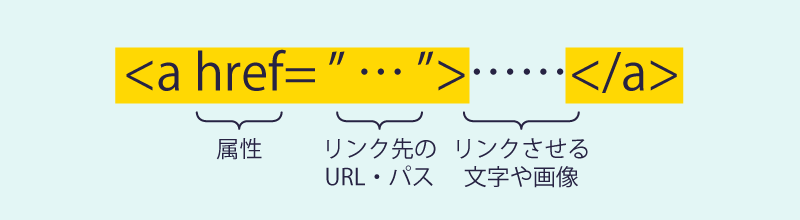
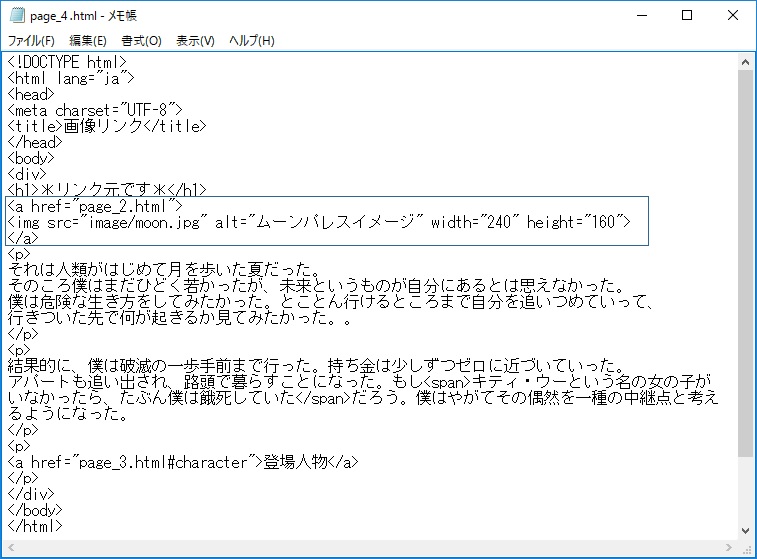
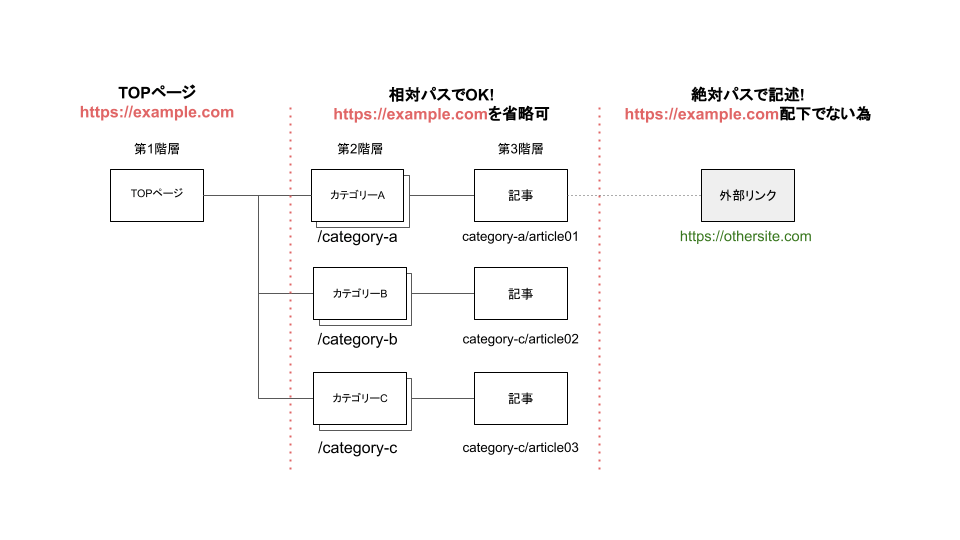
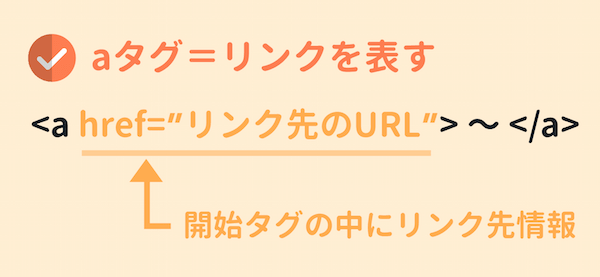
パスとは、htmlファイルや画像ファイルなどの ファイルの場所を指定する方法のこと です。 いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。 画像にリンクを貼る場合は、aタグでタグを囲います。 < a href = "リンク先のURL" > < img src = "画像ファイル名" > テキストにリンクを貼る場合のアンカーテキストを画像に置き換えれば、画像にリンクを設定できるということになります。画像にリンクを設定すると、一般的なブラウザでは画像の周囲に境界線が表示されます。 この境界線を消したい場合は、次のように指定します。 img要素 に border="" を追加して、その値に 0 を指定します。 ただし、 img要素のborder属性 は非推奨属性となります。 (Strict DTDでは使用できません)




簡単html テキストにリンクを貼る A Href を覚えよう 新しいウィンドウでも開けます




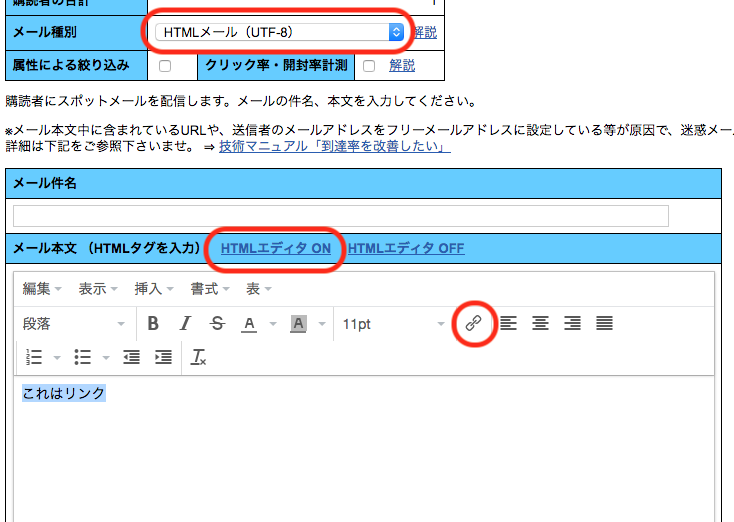
Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版
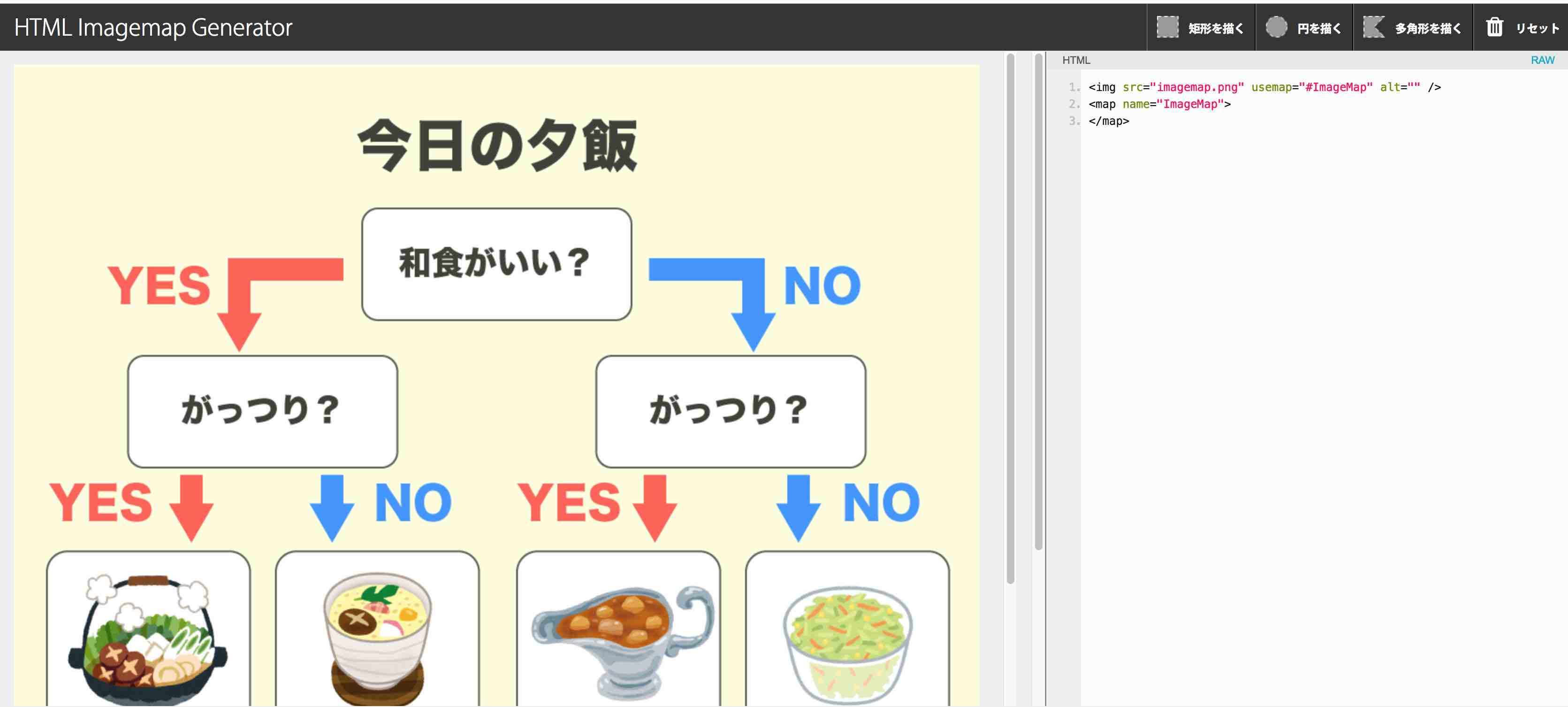
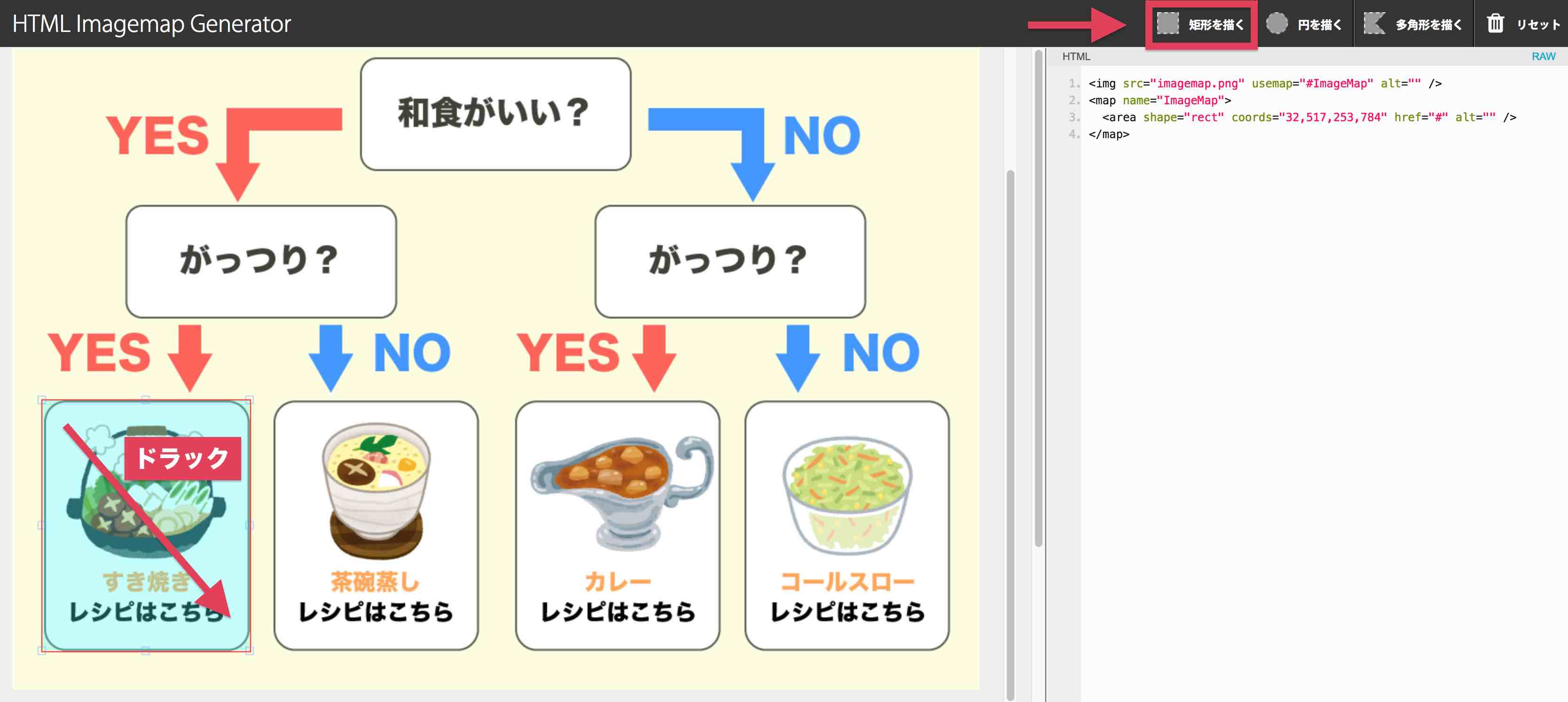
これをクリックすると、楽天広場のページがでてきます。 このように「 」をつかうと、自サイトや他サイトにリンクをはることができるのです。 バナーを同じ間隔で横に並べて表示したい! トップページ レイアウト 公開日:0416 (0417 更新) こんにちは、MakeShopのあらいです。 いつもMakeShopをご利用いただきありがとうございます。 今回はバナーを横並びに表示する方法をご紹介します画像1つを丸ごとリンクにするのではなく、画像内の一部分だけをリンクにしたり、画像の中の座標ごとに移動先の異なる複数のリンクを作ったりできます。 HTMLのmap要素とarea要素を使って、画像内を円形や矩形など自由な形で区切るだけです。 HTML5でも利用可能。 CSSやJavaScriptは不要で、とても簡単に作れます。 執筆者:西村 文宏 ホームページ作成ガイド




Wordpressにリンクを設定 基本から応用までを徹底解説 ワプ活




初心者向け ホームページ作成 リンクの貼り方を覚えよう
/05/ それから タグの中 に タグを書いていきます! タグの中には、下記の属性を指定します↓ shape リンクの指定する範囲の形を決める coords 座標軸の考え方をもとに指定する範囲を決める→それぞれ指定できる値一覧を次項にのせておきます! 「 href="" 」属性にはクリックしたいときに遷移させたいページを入力します。このHTML構文を次に載せます。 画像の特定の場所へのリンク画像にリンクを貼る 画像にリンクを貼る場合も文字と同じでを使用します。 ただし画像にリンクを貼った場合、周りに余計な線が付いてしまいます。 枠線をなくしてスッキリとさせるためには、画像の指定の所に border=0 と付け加えれば枠線がなくなります。




ホームページに画像の貼り方




ページ内リンクを貼る方法 Jimdo虎の巻
実際に画像を表示させてみましょう! 先ほど作ったソースに付け足してみてください。 松本 花子 松本花子 コード例 HTMLは基本的にはリンクを設定する a要素 で img要素 を囲むだけで大丈夫です。 CSSでは a要素 をブロックレベルにしている部分と、 img要素 で verticalalignプロパティ を指定している部分が重要です。 画像をリンクにするだけなら a要素 はインリンクの貼り方 画像やテキストを aタグで囲う とリンクを貼ることができます。 aはアンカーの略で鎖、つまりはリンクの意味になります。 href はHypertext Referenceの略で、「Hypertext」というのは,他のページなどにジャンプできるテキストのこと、Reference




ページ内リンクを貼る方法 Jimdo虎の巻




テキストメールとhtmlメールでのurl記載方法 アスメル技術マニュアル
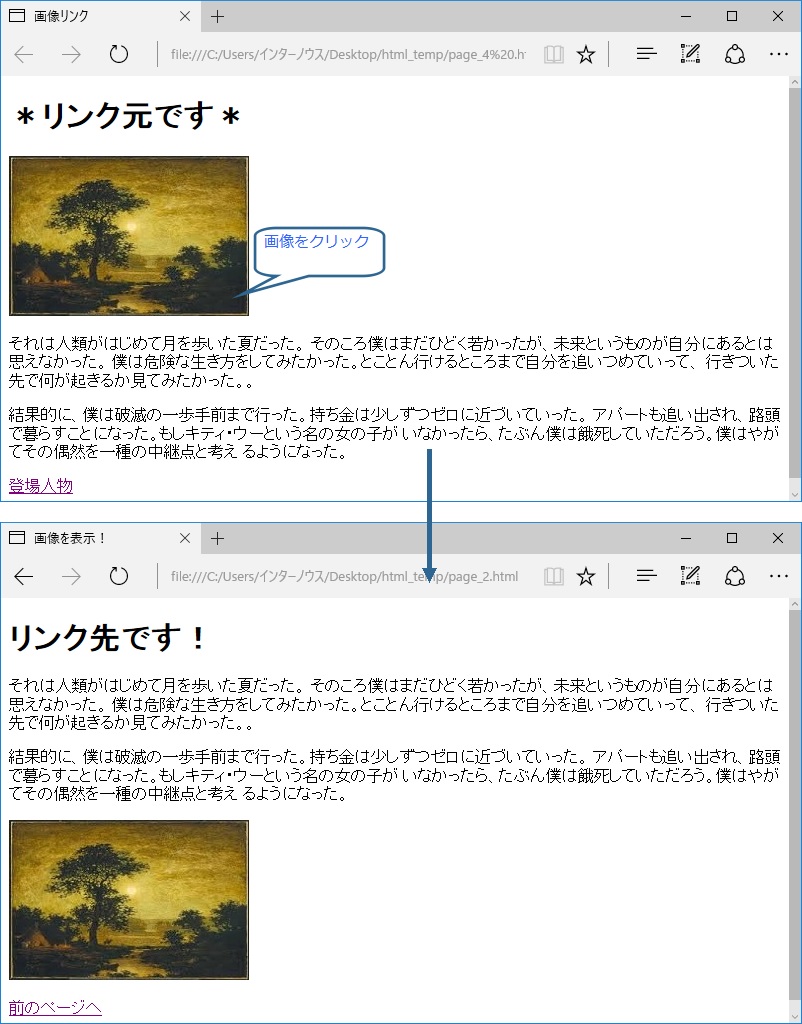
A リンクを設定する方法 Dreamweaver を起動し、編集するファイルを開きます。 リンクを指定するテキストをドラッグして選択します。 ※ 画像をクリックして、画像にリンクを設定することもできます。 編集/リンク/リンクの作成 を選択します。 注意: プロパティウィンドウが表示されていないと、「リンクの作成」を選択できません。 プロパティウィンドウ のaタグで囲まれた部分が、リンクとなります。aタグで画像表示タグである を囲むことで画像ボタンがリンクになります。この場合は、画像のリンクで別のページに移動できるようにしています。ホームページWebのHTML 画像にリンクを貼るのページです。 HTML 画像にリンクを貼る ホームページWeb 楽天ブログ 毎日1人に00ポイントが当たる楽天ブログラッキーくじ




初心者でも出来る ブログにlineバナー リンクの貼り方 森野輝久ブログ




Htmlでリンクの貼り方 Aタグの使い方
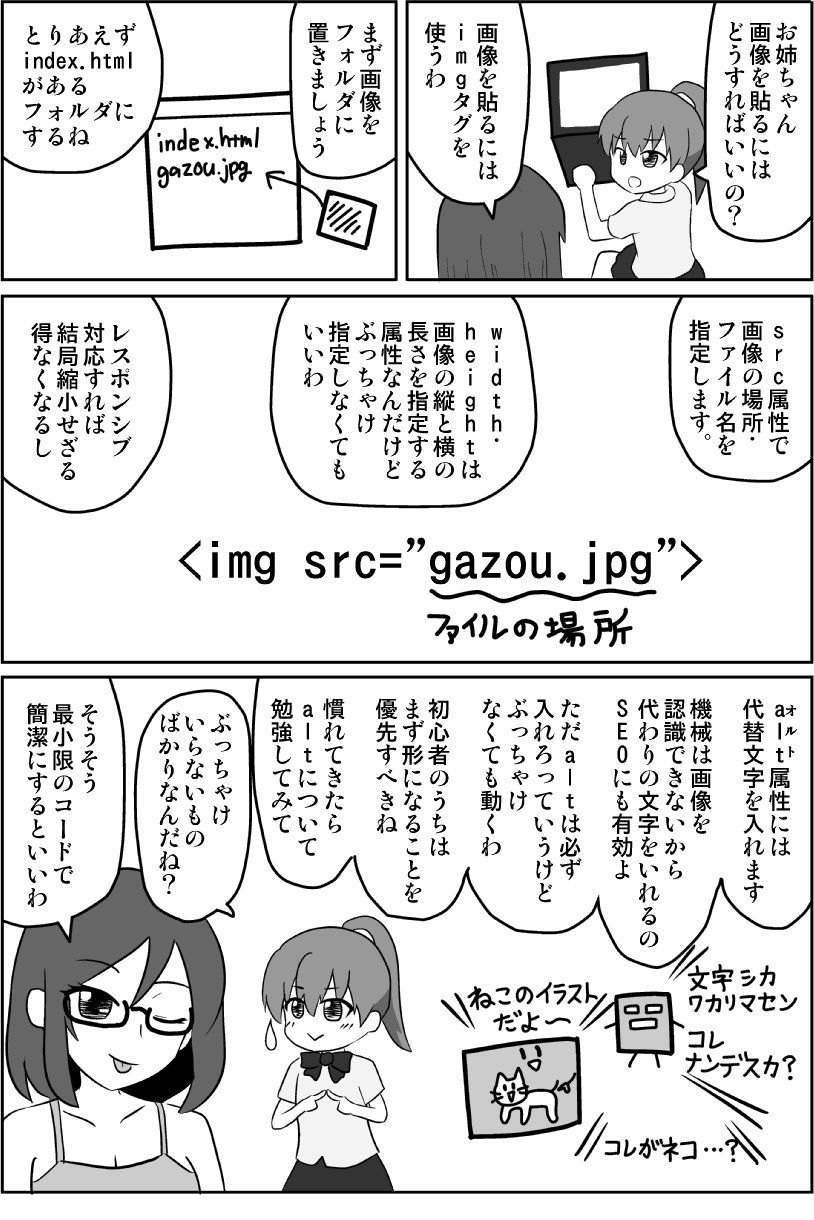
画像ファイル名のところは neko/nekogif となります。 逆に画像を貼るページが neko というフォルダーの中にあり、画像がその外にある場合は /nekogif となります。 画像を貼る 画像を表示させるのはを使います。 これは単独で使用するタグなので閉じタグは使いません。 またIMGとSRCの間は半角の空白を入れましょう。 HTML スマートフォンで、リンクや画像を押して電話をかけるHTMLタグの設定 スマートフォンで、リンクや画像を押して電話をかけるHTMLタグの設定です。 例えば,に書けたい場合 (サンプルなので、わざとかからないようにしています) とリンクをつけるイメージでやります。 電 リンクは、テキストだけでなく画像にも貼ることができます。 画像を表示するタグを、アンカーテキストを書き込んでいた場所に記載します。




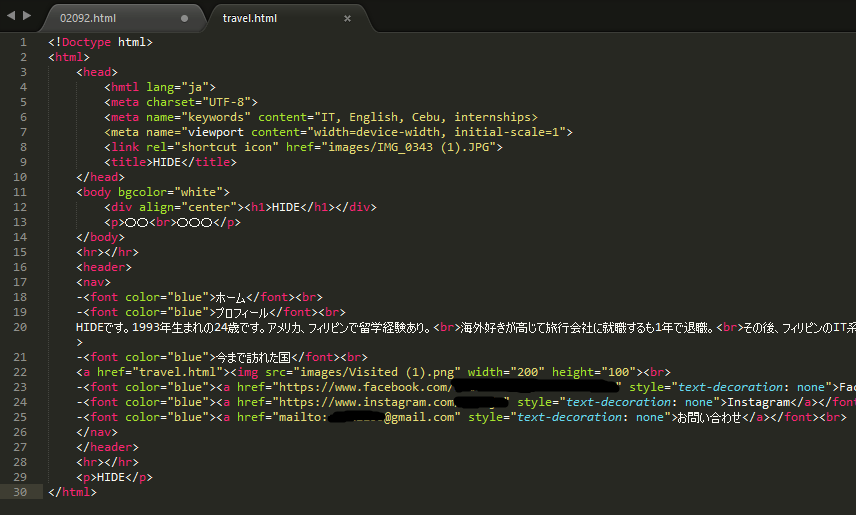
It初心者の成長日記 4日目 Htmlでリンクや画像を貼り付ける グローバル人材育成 It留学のグローバルitアカデミー




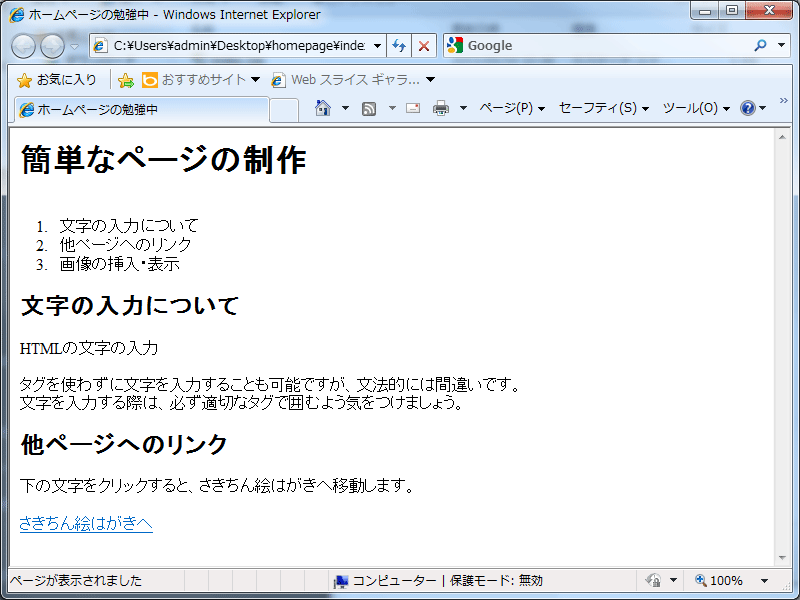
他のページヘリンクを設定する方法 さきちんweb
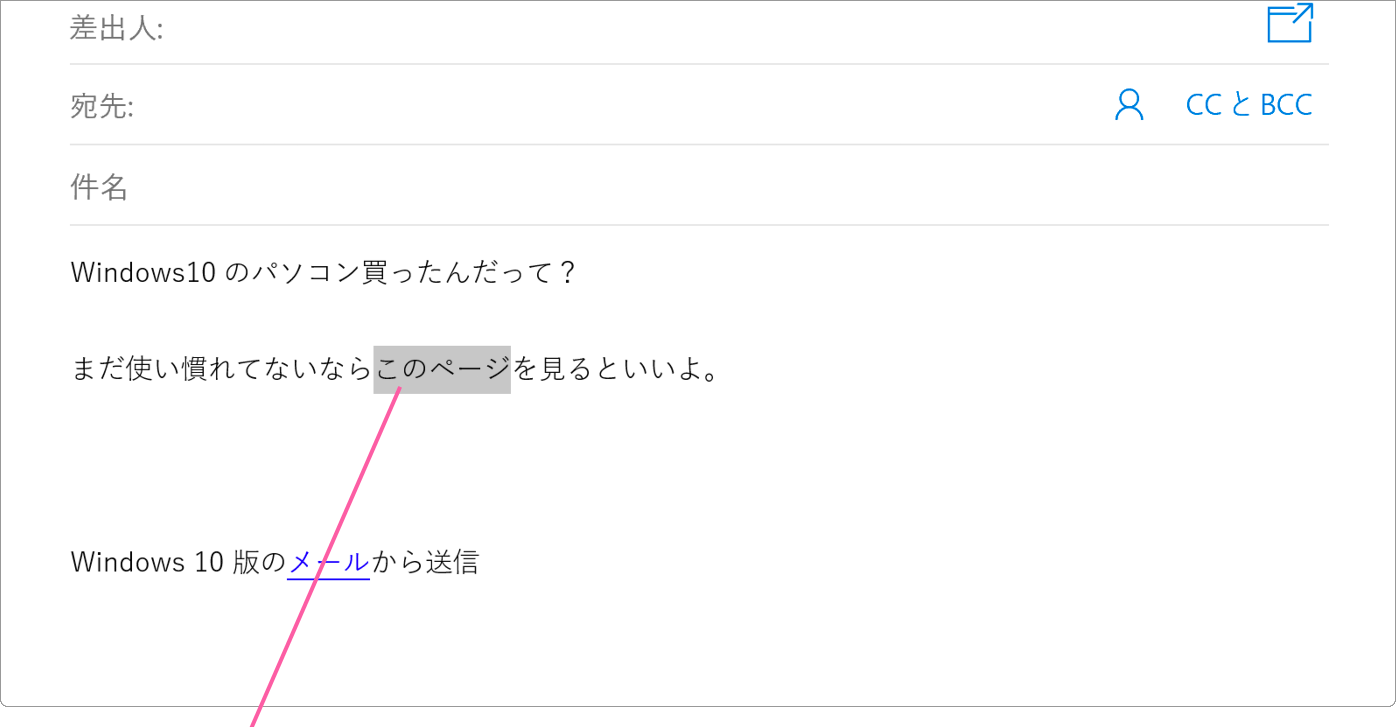
ホームページに貼り付けた画像に リンクを貼ってみましょう。 今回は 画像を貼り付けるタグ と リンクを設定するタグ を利用します。 この 画像にリンクする設定を使えば メールにリンクさせることも可能です。 通常のリンクの場合は ですが、 この 任意のテキストの部分が 画像を



Bloggerリンクの貼り付け方




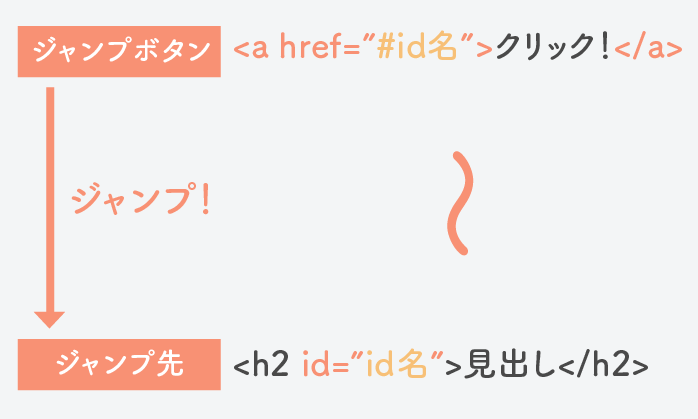
Html ページ内リンクの作り方 記事の途中に飛ばすには



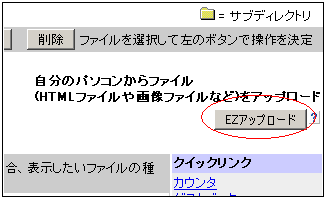
はじめてのhtml入門 リンクのやり方 ほぷしぃ




リンクの貼り方 エキサイトブログ ブロ友パソコン相談室



リンクを貼る テキスト Dreamweaver Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top




Htmlリンクの貼り方4種類 Html Step8 Mk Design Mkデザイン




Html基礎編 リンク




Html 画像にリンクを貼る ホームページweb 楽天ブログ



リンクの仕方 ウェブサイトやブログでリンクを設定




Html Link リンクを設定してみよう プログラマカレッジ




アフィリエイト広告リンクの基本的な貼り方と注意点 Wordpress ワードプレス ブログ編




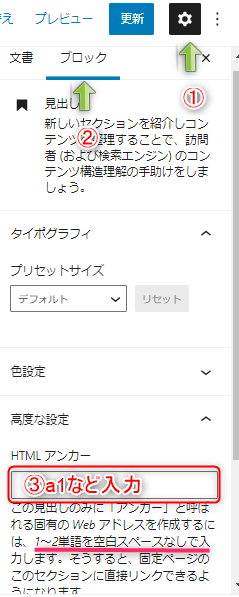
5 Gutenbergで文字にリンクなどを貼るには Wordpress動画マニュアル




Htmlタグがわからないママさんブロガーにおすすめ 簡単に他のホームページへのリンクを貼る方法 Lovemac Jp




Htmlにリンクを作るaエレメント リンク先のhref 新規ウインドのtargetを



Htmlタグ使い方 メモ帳の使い方 コピー 貼り付けのやり方について 初心者のブログ作成 htmlタグ研究所




Html入門 Byte




Html入門 リンクタグの使い方を4つのステップで理解しよう 侍エンジニアブログ




画像にリンクをつける Htmlタグ一覧 Htmlタグボード




Outlook メールにリンクを貼る Andoblog




Html リンクを貼る リンク画像を貼る方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




はじめてのhtml 自作リンク集を作成する備忘録 Seからの脱出日記 サーバー ネットワーク パソコン備忘録




Htmlで最も重要な要素 ハイパーリンク について解説 ウェブランサー




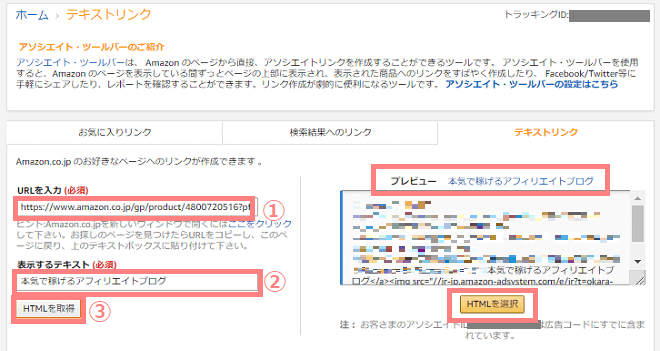
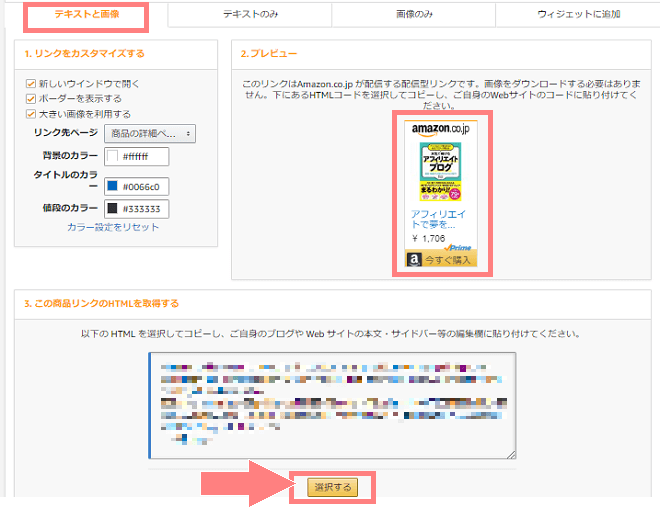
Amazonアソシエイトの画像リンク テキストリンクの作り方 貼り方 あごうさブログ




リンクの貼り方 け さんのページへようこそ 楽天ブログ




Html リンクの貼り方 Apex Traders




いまさら聞けないhtml Part3 要素を埋め込む 日経クロステック Xtech




リンクの貼り方 エキサイトブログ ブロ友パソコン相談室




Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus




Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus




アフィリエイトリンクを取得してwebサイト ブログに貼り付ける方法は Linkshare お問合わせfaq




6 リンクを張って回遊性を高める 新入社員研修ポータル セイコンサルティンググループ




はじめてのhtml アンカータグ A でリンクを貼る方法とcssデザインサンプル




Html 画像 の特定の部分へ リンク を貼るには 範囲の指定方法をかんたんに解説




Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus




Fc2ブログで 美しいブログカードを使ってリンクを張る Heart On My Sleeve




Htmlリンクの貼り方4種類 Html Step8 Mk Design Mkデザイン




画像の上にリンクを複数貼る方法 ツールを使えば簡単にできる ぽんひろ Com




Pictsquare Pictspace店舗利用時 外部サイトリンクでアクセスエラーを出さないためのhtmlタグ設定方法 Plutra Plus 告知 Note




ストーク19で楽天アフィリエイトリンクを貼る方法 カスタムhtml Stork19 Tokochanblog




リンクを貼る なのか リンクを張る なのか パソコンが好きになるブログ 表技 裏技 便利技伝授




ページ内リンクを貼る方法 Jimdo虎の巻




Html 3分で解説 リンクの貼り方 Aタグ ビズドットオンライン



1




目次へ に内部リンクを貼り目次へ戻る方法wordpress Cocoon版 イチゲ ブログ




Htmlでボタンにリンクを貼る方法を解説 Qumeruマガジン




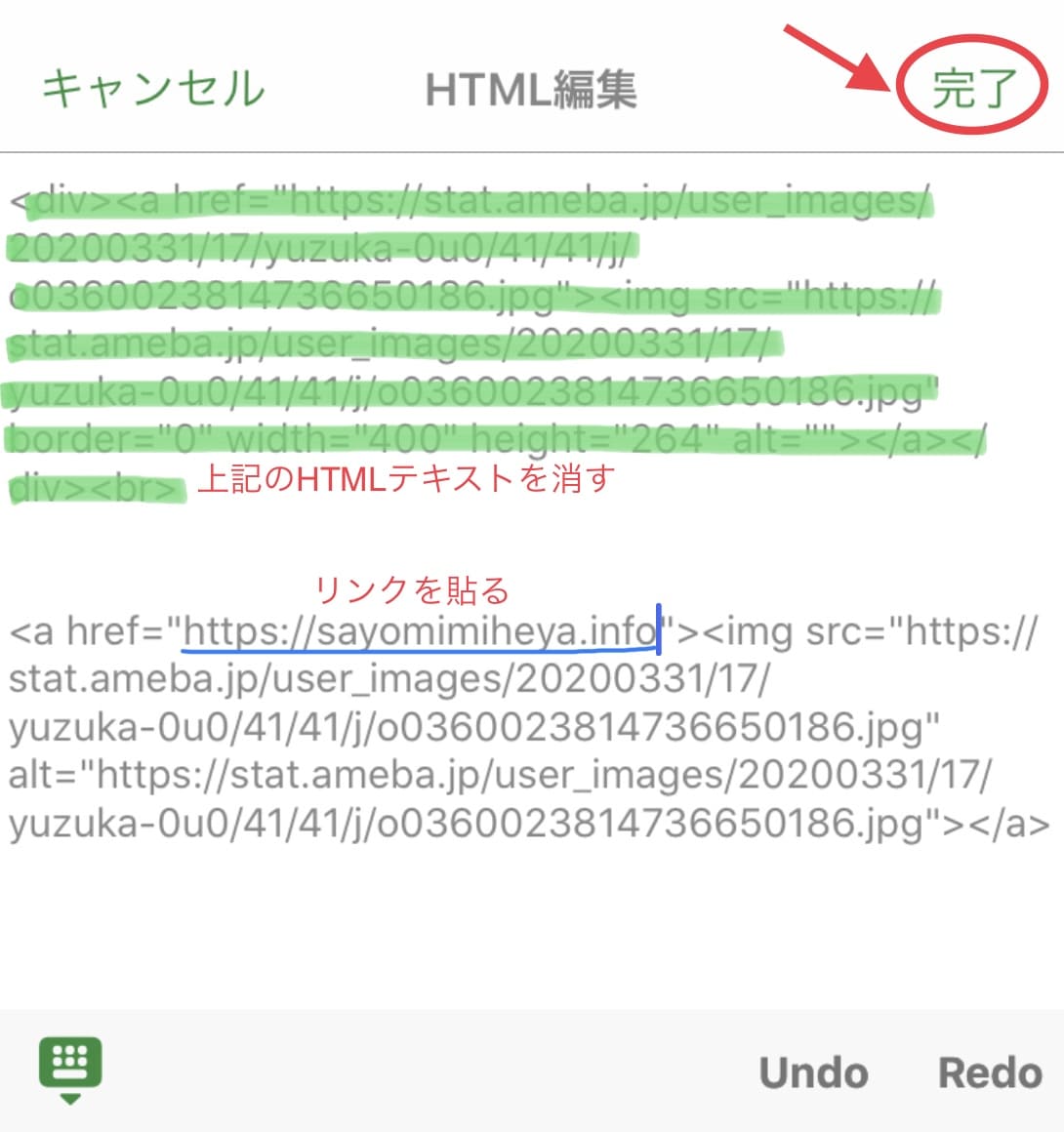
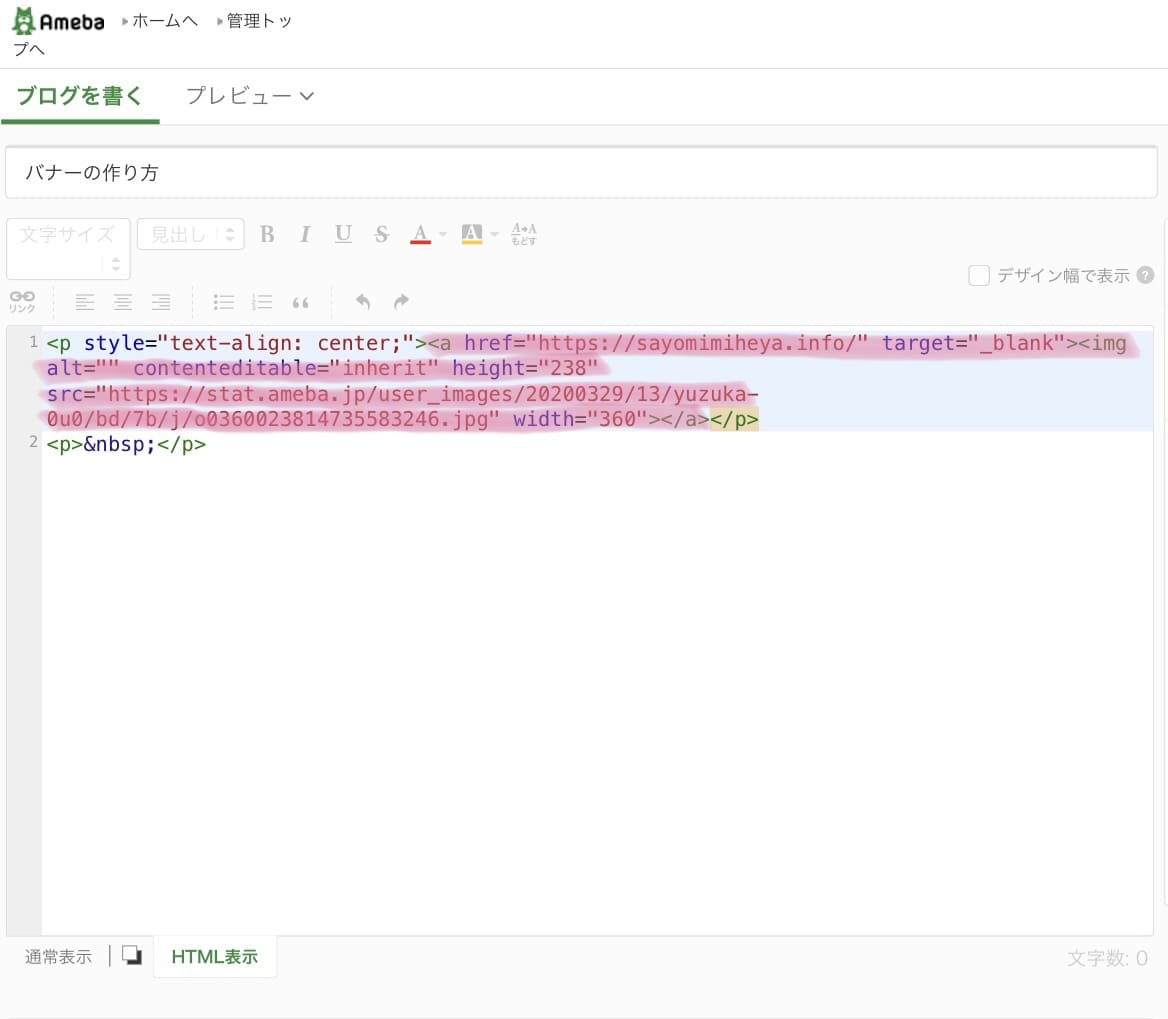
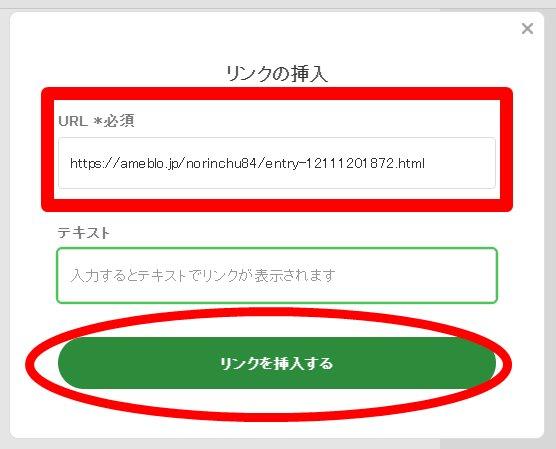
アメブロの画像にリンクを貼る方法 初心者にもわかりやすく説明します さよみみ部屋




Html サイトにファイルのダウンロードリンクを貼る方法 Abcウェブエンジニアblog




Htmlでbuttonタグを使ってリンクを貼る方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Html Link リンクを設定してみよう プログラマカレッジ




Html 画像内の特定部分のみにリンクを貼りたい クリッカブルマップ Qiita




Htmlメールにリンクを貼付する Windowsfaq




初心者向け Htmlで画像にリンクを付ける方法 Codecampus




テキストリンク貼り方 Html初心者でも問題なし ワードプレス Rickbook



ハイパーリンクを指定する ウェブ制作チュートリアル




Wordpressのグーテンベルクエディタでアフィリエイトリンクやhtmlコードを貼る方法 すうぇるブログ




Htmlでのリンクコードの貼り方 Chantaビズ




Htmlでのリンクの貼り方 株式会社ウィコネット




年最新 はてなブログのサイドバーに画像付きリンクを貼る方法 パソコンガイド




画像の上にリンクを複数貼る方法 ツールを使えば簡単にできる ぽんひろ Com



Cssの外部参照のリンクの貼り方についてです Htmlにcssのリンクを貼り Yahoo 知恵袋




記事一覧 19ページ目 Qumeruマガジン プログラミング情報を発信するメディア




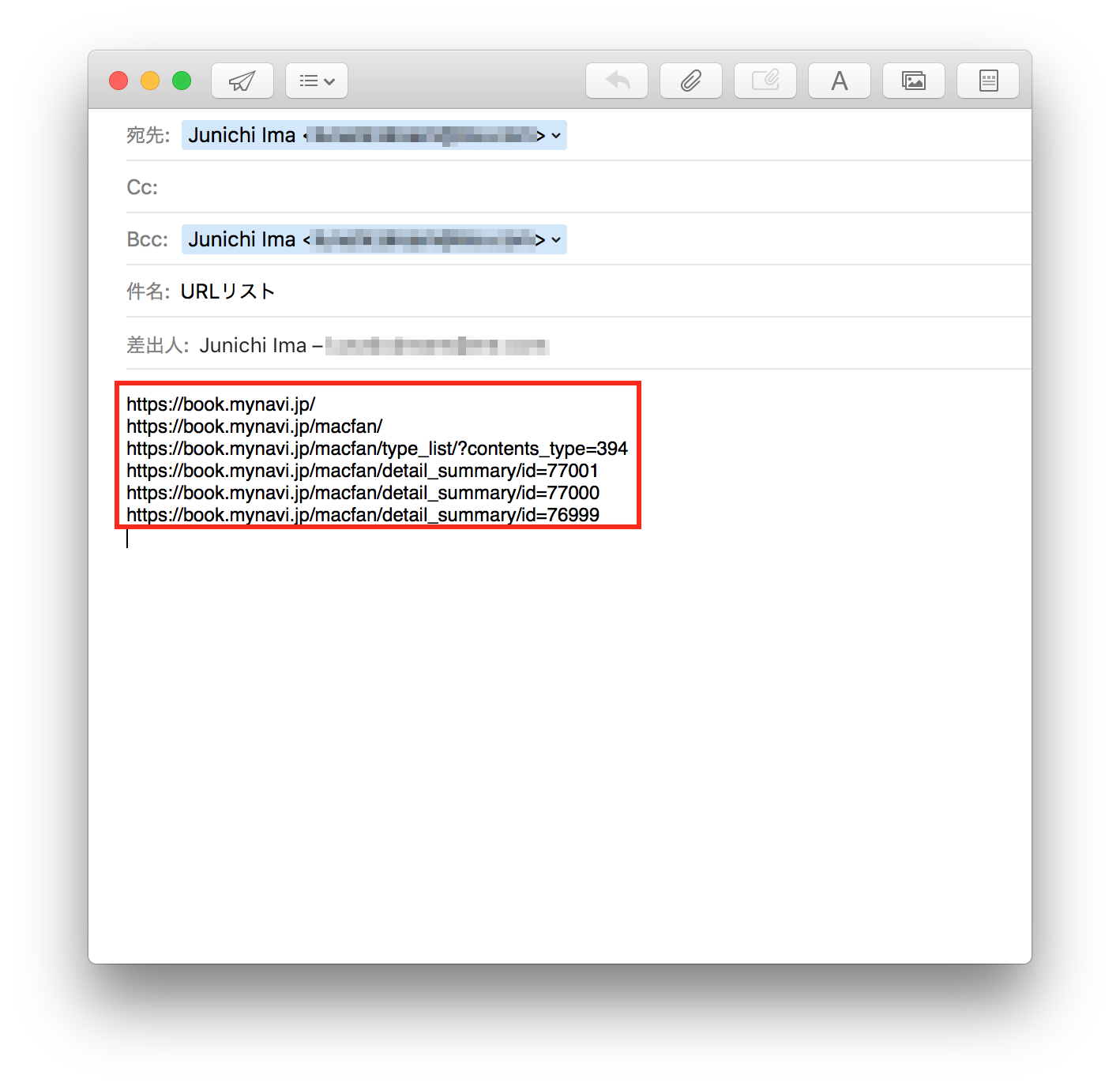
Url一覧を簡単にリンク付きのwebページにする Macfan




無料ブログで簡単にできる画像とバナーリンクの作り方と貼り方




リンクのhtmlタグ A Href A




ページ内の特定箇所にリンクを貼る方法 ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部




リンクの貼り方 初心者でもできるブログカスタマイズ




Japanese Moodle Htmlエディタにてサイト内リンクを貼り付ける際の挙動




Htmlのリンクを貼りつける Aタグ の使い方を解説 ジャム フロントエンド専門webメディア




Html 3分で解説 リンクの貼り方 Aタグ ビズドットオンライン




初心者向け ホームページ作成 リンクの貼り方を覚えよう




Htmlのリンクを貼りつける Aタグ の使い方を解説 ジャム フロントエンド専門webメディア




アメブロ 画像にリンクを貼る方法 バナーを作ってみよう 櫻井のりえのブログ道 集客できるアメブロの育て方 アメブロ講座 アメブロコンサル Web集客




画像の上にリンクを複数貼る方法 ツールを使えば簡単にできる ぽんひろ Com




メールアドレスにリンクを貼る方法 やさしいブログの作り方




アメブロの画像にリンクを貼る方法 初心者にもわかりやすく説明します さよみみ部屋




初心者向け Htmlで画像にリンクを付ける方法 Codecampus




Htmlでのリンクの貼り方 リンクの分類とseoとの関連も解説 Yoshi Logbook




Html タグを本文に貼り付ける アメブロ機能 バーナーリンク テキストリンク編 シンプルにアメブロを極める ブログパーツ 解析ツール webサイト活用術




初心者向け Htmlで画像にリンクを付ける方法 Codecampus




はじめてのhtml アンカータグ A でリンクを貼る方法とcssデザインサンプル




ページ内リンクを貼る方法 Jimdo虎の巻




アメブロ 基本のリンクの貼り方 櫻井のりえのブログ道 集客できるアメブロの育て方 アメブロ講座 アメブロコンサル Web集客




Htmlのリンク Aタグ の書き方を初心者向けに解説




アメブロでのリンクの貼り方 パソコン スマホでの操作の基本から簡単な方法までご紹介 アメブロ集客実践マニュアル




Amazonアソシエイトの画像リンク テキストリンクの作り方 貼り方 あごうさブログ




Htmlで画像の貼り方 Imgタグの使い方




Outlookでファイルやフォルダのリンク先を貼り付ける 方法その2 闘うサンデープログラマー




A ブラウザへ表示した画像にリンクを貼る方法 Htmlタグ



リンクを設定するhtml 無料ホームページ作成 Html入門


0 件のコメント:
コメントを投稿